Mặc dù các trang web hiện đại thường được xây dựng với giao diện thân thiện với người dùng, nhưng sẽ rất tốt nếu bạn biết một số code HTML cơ bản. Nếu bạn biết 17 thẻ (tag) HTML sau đây, bạn sẽ có thể tạo một trang web cơ bản hoặc chỉnh sửa code HTML được tạo bởi các ứng dụng như WordPress. Mình đã cung cấp các ví dụ về code HTML kèm theo kết quả cho hầu hết các thẻ, nên sẽ rất dễ hiểu cho dù bạn mới học code HTML.

17 về code HTML đơn giản mà bạn có thể học trong 10 phút
Trước tiên, bạn nên cài đặt phần mềm để viết code, mình đề xuất dùng Sublime Text cho nó đẹp. Bây giờ bắt đầu gõ những ký tự đầu tiên để học code HTML nào. Thường thì mình hay học ở w3shool, nhưng bạn nên nắm 17 ví dụ về code HTML này trước khi học sẽ dễ tiếp thu hơn
1. <!DOCTYPE html>
Bạn sẽ cần thẻ này ở đầu mỗi file HTML. Thẻ này đảm bảo rằng trình duyệt sẽ sử dụng HTML5, phiên bản HTML mới nhất.
Mặc dù đây thực sự không phải là một thẻ HTML, nhưng nó vẫn là 1 thẻ rất cần thiết.
2. <html>
Đây là thẻ cho trình duyệt biết rằng nó đang đọc HTML. Thẻ <html> này nằm ngay dưới thẻ DOCTYPE và bạn đóng thẻ đó bằng thẻ </html> ở cuối file. Mọi thứ khác trong file HTML của bạn đều nằm giữa thẻ này.
3. <head>
Thẻ <head> bắt đầu cho phần tiêu đề của file HTML. Nội dung ở đây không xuất hiện trên trang web của bạn. Thay vào đó, nó chứa dữ liệu cho các công cụ tìm kiếm và thông tin cho trình duyệt của bạn.
Đối với các trang cơ bản, thẻ <head> sẽ chứa tiêu đề của trang web. Nhưng cũng có một số thứ khác mà bạn có thể bao gồm sử dụng trong thẻ này.
4. <title>

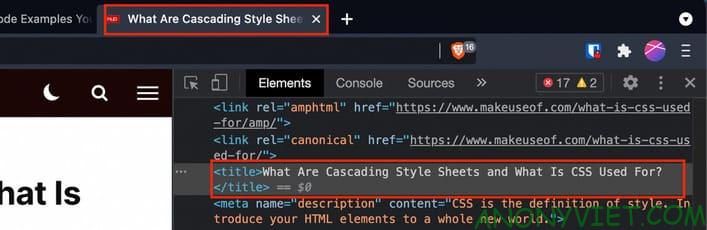
Thẻ <title> đặt tiêu đề cho trang của bạn. Tất cả những gì bạn cần làm là điền tên tiêu đề của bạn vào thẻ và đóng thẻ lại như thế này:
<head>
<title>My Website</title>
</head>
Đây là tiêu đề được hiển thị dưới dạng tiêu đề tab trong trình duyệt.
5. <meta>
Giống như thẻ tiêu đề, <meta> được đưa vào vùng header của đầu file. <meta> chủ yếu được sử dụng bởi các công cụ tìm kiếm và là thông tin về những gì trên trang của bạn. Có một số trường meta khác nhau, nhưng đây là một số trường được sử dụng phổ biến nhất:
- description: Mô tả cơ bản về trang của bạn.
- keywords: Một lựa chọn các từ khóa áp dụng cho trang của bạn.
- author: Tác giả của trang.
- viewport: Thẻ này đảm bảo rằng trang của bạn hiển thị tốt trên tất cả các thiết bị.
Đây là một ví dụ về thẻ <meta>:
<meta name="description" content="A basic HTML tutorial">
<meta name="keywords" content="HTML,code,tags">
<meta name="author" content="MUO">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Thẻ “viewport” phải luôn có “width = device-width, initial-scale = 1.0” để đảm bảo trang của bạn hiển thị tốt trên thiết bị di động và máy tính để bàn.
6. <body>
Sau khi đóng tag header, bạn sẽ đến tag body. Bạn tag <body> và đóng tag </body>. Đóng tag </body> ở cuối file HTML, trước tag </html>.
Tất cả nội dung trong trang web của bạn sẽ nằm giữa thẻ này:
<body>
Everything you want displayed on your page.
</body>
7. <h1>
Để dễ hình dung thẻ <h1>, <h2>, <h3>… giống như mục lục vậy.
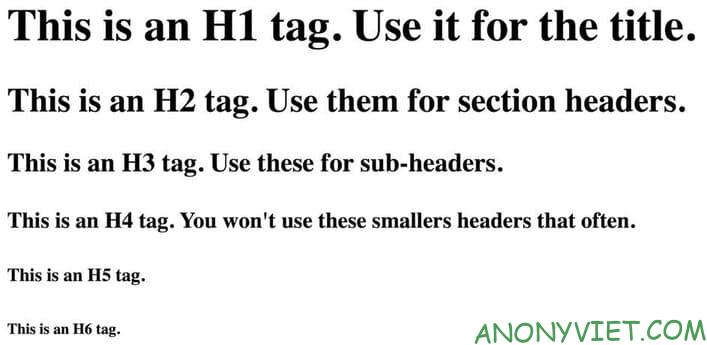
Thẻ <h1> xác định tiêu đề cấp 1 trên trang của bạn. Đây thường sẽ là tiêu đề và chỉ nên có 1 thẻ <h1> trên mỗi trang web.
<h2> xác định tiêu đề cấp hai chẳng hạn như tiêu đề phần, <h3> là tiêu đề phụ cấp ba,… Ví dụ: tên của các thẻ trong bài viết này là tiêu đề cấp 3.
<h1>Big and Important Header</h1>
<h2>Slightly Less Big Header</h2>
<h3>Sub-Header</h3>
Kết quả:

Như bạn có thể thấy, chúng nhỏ dần ở mỗi cấp độ.
8. <p>
Thẻ <p> bắt đầu một đoạn văn mới. Thẻ này sẽ tạo 2 ngắt dòng giữa đoạn văn trên và dưới.
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>
Kết quả:
Your first paragraph.
Your second paragraph.
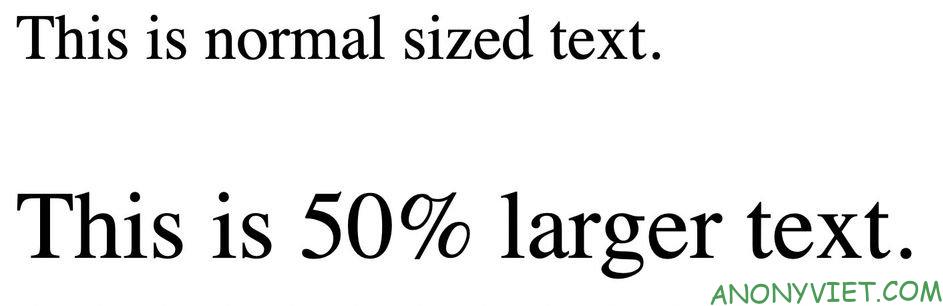
Bạn cũng có thể sử dụng CSS trong thẻ <p>, như dưới đây để thay đổi kích thước văn bản:
<p style="font-size: 150%;">This is 50% larger text.</p>

9. <br>
Thẻ <br> chèn một ngắt dòng. Khi có thẻ <br> thì đoạn văn đứng sau đó sẽ tự xuống dòng.
<p>The first line.<br>
The second line (close to the first one).</p>
Kết quả:

Tương tự thẻ <hr>. Thẻ này thường dùng để tách các đoạn văn bản.
10. <strong>
Thẻ này <strong> in đậm các văn bản quan trọng. Bạn cũng có thể sử dụng CSS để tùy chỉnh văn bản.
<strong>Very important things you want to say.</strong>
Kết quả:
Very important things you want to say.
Nếu bạn đã quen với thẻ <b> để in đậm văn bản, bạn vẫn có thể sử dụng nó.
11. <em>
Thẻ <em> xác định các văn bản cần được nhấn mạnh, và in nghiêng chúng.
<em>An emphasized line.</em>
Kết quả:
An emphasized line.
Thẻ <i> vẫn hoạt động tương tự thẻ <em>, nhưng có thể thẻ <i> sẽ không được dùng nữa trong các phiên bản HTML tương lai.
12. <a>
Thẻ <a> cho phép bạn tạo các liên kết. Một liên kết đơn giản trông như thế này:
<a href="https://www.anonyviet.com/">Go to Anonyviet</a>
Kết quả:
Go to Anonyviet
Thuộc tính “href” xác định đích của liên kết. Trong nhiều trường hợp, đây sẽ là một trang web khác. Nó cũng có thể là một tệp, như hình ảnh hoặc PDF.
Các thuộc tính khác bao gồm “target” và “title”. Thuộc tính target hầu như chỉ được sử dụng để mở liên kết trong tab hoặc cửa sổ mới:
<a href="https://www.anonyviet.com/" target="_blank">Go to Website in a new tab</a>
Kết quả:
Thuộc tính “title” tạo tooltip. Di chuột chuột tới liên kết bên dưới để xem cách nó hoạt động:
<a href="https://www.anonyviet.com/" title="This is a tool tip">Hover over this to see the tool tip</a>
Kết quả:
13. <img>
Nếu bạn muốn chèn hình ảnh vào trang của mình, bạn sẽ cần sử dụng thẻ <img>. Thông thường, bạn sẽ sử dụng nó cùng với thuộc tính “src”. Thuộc tính “src” chỉ định nguồn của ảnh:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg">
Kết quả:

Các thuộc tính khác chẳng hạn như “height”, “width,” và “alt”:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg" alt="the name of your image">
Thuộc tính “height” và “width” đặt chiều cao và chiều rộng cho bức ảnh. Nói chung, bạn chỉ nên sử dụng 1 trong 2 thuộc tính này để hình ảnh hiển thị theo tỷ lệ chính xác.
Thẻ “alt” cho trình duyệt biết văn bản nào sẽ hiển thị nếu hình ảnh không thể được hiển thị. Nếu ai đó có kết nối chậm hoặc trình duyệt cũ, họ vẫn sẽ thấy văn bản trong thuộc tính “alt” khi không load được ảnh.
14. <ol>
Thẻ <ol> cho phép bạn tạo một danh sách có thứ tự được đánh số. Mỗi mục trong danh sách cần một thẻ <li>:
<ol>
<li>First thing</li>
<li>Second thing</li>
<li>Third thing</li>
</ol>
Kết quả:
- First thing
- Second thing
- Third thing
Trong HTML5, bạn có thể sử dụng <ol reversed> để đảo ngược thứ tự đánh số. Và bạn có thể đặt giá trị bắt đầu bằng thuộc tính start.
Thuộc tính “type” cho trình duyệt biết loại ký hiệu nào sẽ sử dụng cho các mục trong danh sách. Nó có thể được đặt thành “1,” “A,” “a,” “I” hoặc “i”, đặt biểu tượng được chỉ định của danh sách như sau:
<ol type="A">
15. <ul>
Danh sách không có thứ tự và đơn giản hơn nhiều so với thẻ <ol>. Nó chỉ đơn giản là một danh sách có dấu đầu dòng.
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
Kết quả:
- First item
- Second item
- Third item
Thẻ <ul> cũng có thuộc tính “type” và bạn có thể đặt nó thành “disc”, “circle” hoặc “square”.
16. <table>
Mặc dù việc sử dụng bảng để định dạng còn nhiều khó khăn, nhưng có nhiều lúc bạn sẽ cần sử dụng hàng và cột để phân đoạn thông tin trên trang của mình. Ví dụ:
<table>
<tbody>
<tr>
<th>1st column</th>
<th>2nd column</th>
</tr>
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
</tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tbody>
</table>
Thẻ <table> và </table> chỉ định phần đầu và phần cuối của bảng. Thẻ <tbody> chứa tất cả nội dung của bảng.
Thẻ <tr> định nghĩa một hàng trong một bảng. và thẻ <th> định nghĩa phần header (dòng đầu tiên) của bảng. Thẻ <td> định nghĩa 1 ô của bảng.
Kết quả:
| 1st column | 2nd column |
|---|---|
| Row 1, column 1 | Row 1, column 2 |
| Row 2, column 1 | Row 2, column 2 |
17. <blockquote>
Khi bạn đang trích dẫn một câu nói của trang web hoặc người khác và bạn muốn làm nổi bật câu trích dẫn, hãy sử dụng thẻ <blockquote>. Tất cả những gì bạn cần làm là viết câu trích dẫn trong thẻ <blockquote>.
<blockquote>Đoạn trích dẫn này được viết bởi AnonyViet</blockquote>
Kết quả:
Đoạn trích dẫn này được viết bởi AnonyViet
Và trên đây là 17 ví dụ về code HTML đơn giản mà bạn có thể học được trong 10 phút. Còn những thẻ cơ bản nào thì các bạn bình luận ở dưới nhé. Ngoài ra, bạn còn có thể đọc bài viết này để biết cách tạo trang web github trong 15 phút.
Xem Them Chi Tiet
Nhung Mon Do Cong Nghe Duoc Yeu Thich
Do Cong Nghe Phu Kien
Xem Them Chi Tiet
Phu nu phai dep dan ong moi yeu! Sam ngay bo vay dam sieu dep
Thanh xuan nhu mot tach trá Khong mua do hot phi hoai thanh xuan
Xem Them Chi Tiet
Nhung Mon Do Cong Nghe Duoc Yeu Thich
Do Cong Nghe Phu Kien







0 nhận xét:
Đăng nhận xét